2016-09-09 von Mario
Mit CSS3 gibt es die Möglichkeit, das Layout einer Webseite per Flexbox zu definieren. Für einen schnelleren Einstieg in die Anwendung der Technik kann das Spiel „Flex Froggy“ verwendet werden.
Link: flexboxfroggy.com
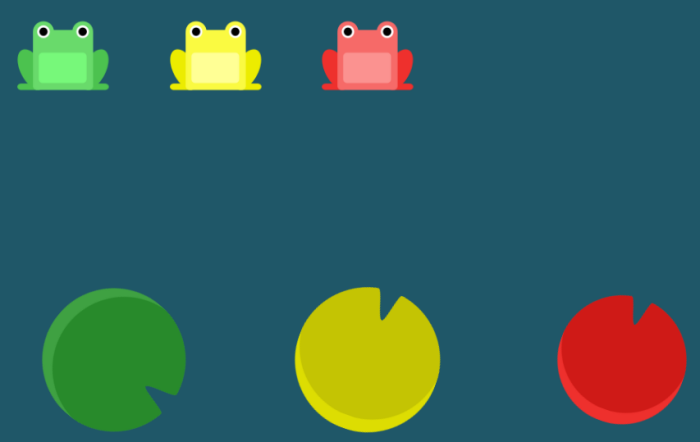
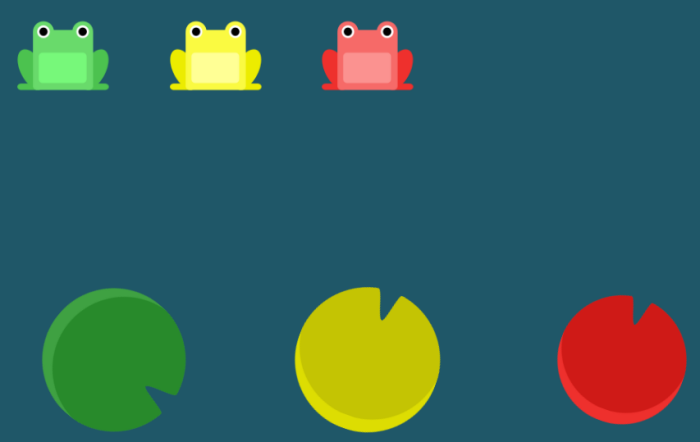
Auf einem See befinden sich Froggy und seine Freunde. Das Ziel ist, die Frösche auf den entsprechenden Seerosenblättern zu positionieren. Dabei muss der fehlende CSS Code ergänzt werden.

Es warten 24 Aufgaben, die es zu lösen gilt.

2015-12-25 von Mario
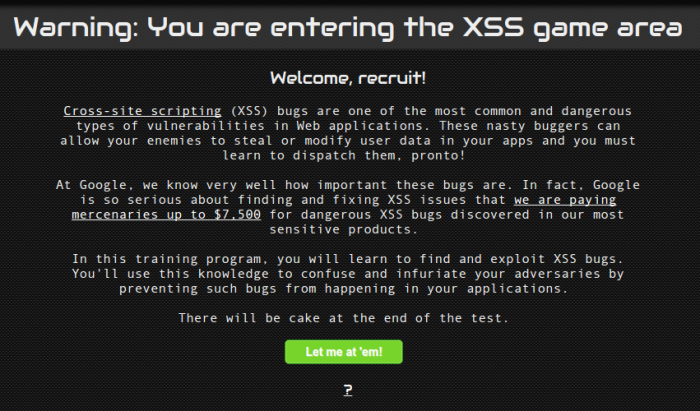
XSS steht für Cross-Site-Scripting und bezeichnet das Ausnutzen einer Computersicherheitslücke in Webanwendungen. Auf der Seite xss-game.appspot.com befindet sich ein Spiel, welches verschiedene reale Szenarien abbildet, die anfällig für XSS sind.
Die Aufgabe besteht darin, die Sicherheitslücken zu finden und die jeweilige Anwendung anzugreifen.

Es warten sechs Level, die es zu lösen gilt.
- Level 1: Hello, world of XSS
- Level 2: Persistence is key
- Level 3: That sinking feeling…
- Level 4: Context matters
- Level 5: Breaking protocol
- Level 6: Follow the rabbit
Nach Bestehen der Aufgaben erhält der Spieler die Möglichkeit, sein Feedback abzugeben.

Ein sehr unterhaltsames Spiel und lehrreich zugleich. :)
2014-03-26 von Mario
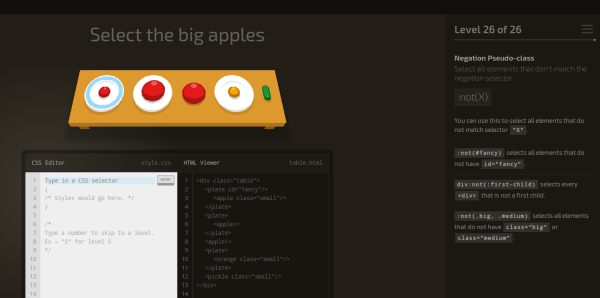
Thomas hat auf seinem Blog auf das Spiel CSS Diner verwiesen.
Link: http://flukeout.github.io
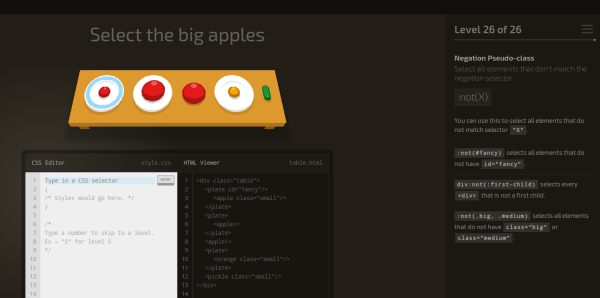
Über den Tisch wird die Aufgabe angezeigt. Die bewegenden Elemente auf dem Tisch müssen per CSS Selektoren ausgewählt werden. Der CSS Code muss dann in den CSS Editor (erste Zeile) eingegeben werden und mit dem Enter Button wird bestätigt. Ist die Aufgabe gelöst, wird automatisch zur nächsten Aufgabe weitergeleitet.
Auf der rechten Seite gibt es eine Hilfestellung zu der jeweiligen Aufgabe.

Es warten 26 Aufgaben, die es zu lösen gilt. Es hat mir jede Menge Spaß bereitet. :)