2016-09-09 von Mario
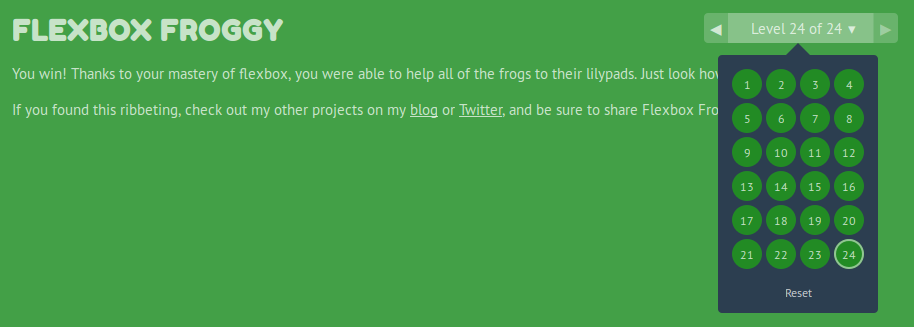
Mit CSS3 gibt es die Möglichkeit, das Layout einer Webseite per Flexbox zu definieren. Für einen schnelleren Einstieg in die Anwendung der Technik kann das Spiel „Flex Froggy“ verwendet werden.
Link: flexboxfroggy.com
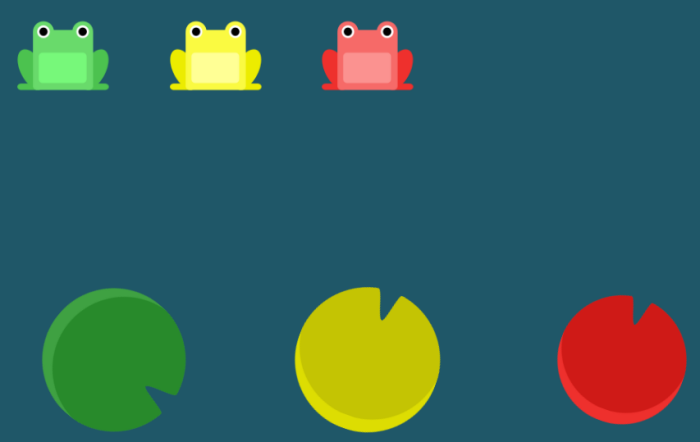
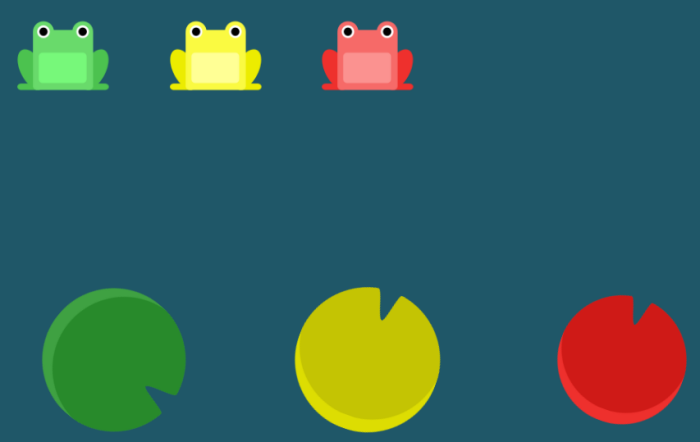
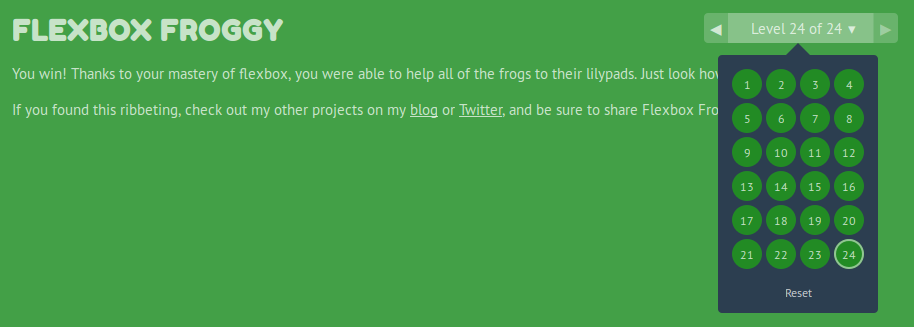
Auf einem See befinden sich Froggy und seine Freunde. Das Ziel ist, die Frösche auf den entsprechenden Seerosenblättern zu positionieren. Dabei muss der fehlende CSS Code ergänzt werden.

Es warten 24 Aufgaben, die es zu lösen gilt.

2014-03-26 von Mario
Thomas hat auf seinem Blog auf das Spiel CSS Diner verwiesen.
Link: http://flukeout.github.io
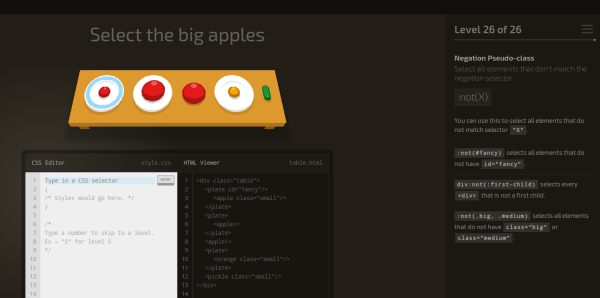
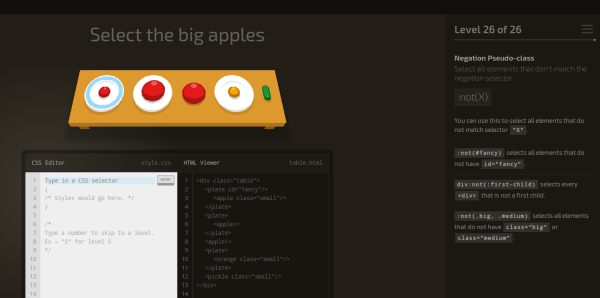
Über den Tisch wird die Aufgabe angezeigt. Die bewegenden Elemente auf dem Tisch müssen per CSS Selektoren ausgewählt werden. Der CSS Code muss dann in den CSS Editor (erste Zeile) eingegeben werden und mit dem Enter Button wird bestätigt. Ist die Aufgabe gelöst, wird automatisch zur nächsten Aufgabe weitergeleitet.
Auf der rechten Seite gibt es eine Hilfestellung zu der jeweiligen Aufgabe.

Es warten 26 Aufgaben, die es zu lösen gilt. Es hat mir jede Menge Spaß bereitet. :)